Barrierefreiheitsstärkungsgesetz – Ein Schritt in eine inklusivere digitale Zukunft
Am 15. Juni 2022 wurde das Barrierefreiheitsstärkungsgesetz (BFSG) verabschiedet – eine wegweisende Maßnahme, die die Barrierefreiheit von Produkten und Dienstleistungen in Deutschland nachhaltig stärken soll. Ziel des Gesetzes ist es, Menschen mit Behinderungen einen gleichberechtigten Zugang zu digitalen Angeboten zu ermöglichen. Konkret betrifft das BFSG Produkte und Dienstleistungen, die ab dem 28. Juni 2025 in den Markt kommen, wie beispielsweise Hardware, Software, insbesondere auch Webseiten, Onlineshops und mobile Anwendungen. Neben der gesellschaftlichen Relevanz steht dabei auch die rechtliche Verpflichtung für Hersteller, Händler, Importeure und Dienstleister im Vordergrund.
Was bedeutet digitale Barrierefreiheit?
Digitale Barrierefreiheit heißt, dass Webseiten und Onlineshops so gestaltet werden, dass alle Nutzerinnen und Nutzer – unabhängig von körperlichen Einschränkungen oder sensorischen Beeinträchtigungen – uneingeschränkten Zugang zu Informationen und Services haben. Dazu zählen unter anderem:
- Klare Struktur und Navigation:** Eine logische Seitenaufteilung mit Hilfe von semantischem HTML und verständlicher Menüführung.
- Anpassbare Textgröße und Zeilenabstand:** Besucher sollen Inhalte auch bei eingeschränkter Sehkraft problemlos lesen können.
- Hoher Farbkontrast:** Farben müssen so gewählt werden, dass Text und grafische Elemente auch bei Sehbeeinträchtigung gut erkennbar sind.
- Alternative Texte für Bilder:** Schriftliche Beschreibungen erleichtern die Orientierung via Screenreader.
- Tastatur-Navigation:** Alle Elemente sollten ohne Maus erreichbar und bedienbar sein.
Diese Aspekte fördern nicht nur die Nutzerfreundlichkeit für Menschen mit Behinderungen, sondern verbessern auch die allgemeine Usability und tragen zu einem breiteren Publikum bei.
Konkrete Umsetzung: Barrierefreie Webseiten und Onlineshops
Die Umsetzung eines barrierefreien Webauftritts sollte bereits in der Planungsphase eines Projekts integriert werden. Zu den wichtigsten Maßnahmen gehören:
- Technische und gestalterische Standards einhalten:
Orientieren Sie sich an den internationalen Vorgaben der Web Content Accessibility Guidelines (WCAG) und setzen Sie diese messbar um. Dabei spielen die Wahl von Schriftarten, Zeilenabständen, Farben und interaktiven Elementen eine wesentliche Rolle. - Responsive und adaptive Gestaltung:
Sorgen Sie dafür, dass Ihre Webseite auf allen Endgeräten – Desktop, Tablet und Smartphone – optimal dargestellt wird. Eine flexible Gestaltung ist essenziell, um allen Nutzergruppen gerecht zu werden. - Testen mit Hilfsmitteln:
Nutzen Sie Screenreader, Tastaturtests und Software-Tools zur Überprüfung des Farbkontrasts. Es ist hilfreich, regelmäßig Feedback von Nutzern mit Behinderung einzuholen, um Schwachstellen zu identifizieren und zu beheben. - Einfache Navigation und Stringentes Design:
Eine klare Struktur, sinnvolle Überschriften und leicht verständliche Handlungsaufforderungen (Call-to-Actions) sind zentrale Elemente, die den Zugang zu Inhalten erleichtern. Gerade in Onlineshops kann dies zu einer besseren Conversion-Rate führen, da potenzielle Kunden schneller das finden, was sie suchen.
Diese Maßnahmen stellen sicher, dass auch Online-Shops und Webseiten zu inklusiven digitalen Erlebnissen werden – ganz im Sinne des neuen Gesetzes.
WordPress und OneTap – Barrierefreiheit auf Knopfdruck
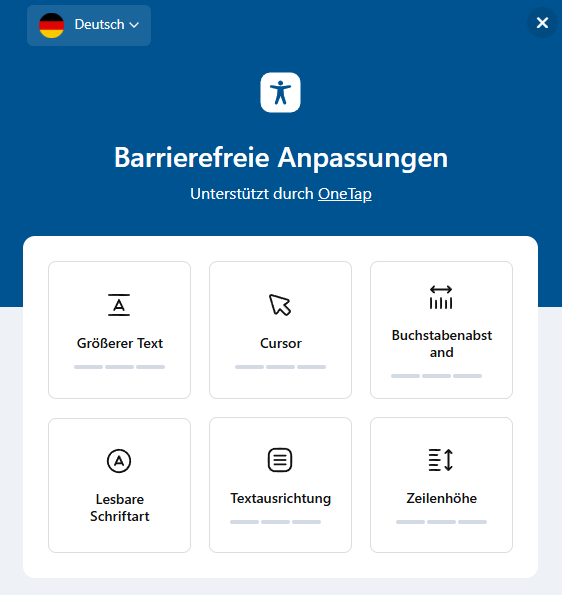
Für Betreiber von WordPress-Webseiten gibt es passgenaue Tools, die den Weg zur Barrierefreiheit vereinfachen. Eines dieser Tools ist das OneTap (One Click Accessibility) Plugin.
OneTap – Was leistet es?
Das Plugin ist so konzipiert, dass es in nur einem Klick aktivierbar ist und die wichtigsten Elemente der Barrierefreiheit automatisch integriert werden. Zu den herausragenden Funktionen zählen:
- Einfache 1-Klick-Installation:
Ohne komplexe Konfiguration oder Programmierkenntnisse lässt sich OneTap schnell auf der Webseite einrichten - Anpassbare Module:
Der Betreiber kann einzelne Module aktivieren oder deaktivieren – beispielsweise „Bigger Text“ für eine vergrößerte Schrift oder „Readable Font“, das für eine klare, gut lesbare Typografie sorgt. - Multilinguale Unterstützung:
OneTap unterstützt zahlreiche Sprachen, was besonders für international ausgerichtete Webseiten ein großer Vorteil ist. - Responsive Design und individuelle Branding-Optionen:
Das Plugin fügt sich nicht nur technisch nahtlos in verschiedene Layouts ein, sondern erlaubt auch eine Anpassung an das Corporate Design der jeweiligen Marke. - Erweiterte Optionen (Pro-Features):
Hierzu gehören u.a. eine dyslexiefreundliche Schrift, ein Textmagnifier und umfangreiche Anpassungen von Farben und Kontrasten, die speziell Menschen mit Sehschwächen zugutekommen.
Best Practices für mehr digitale Inklusion
Die Umsetzung barrierefreier Webseiten erfordert einen kontinuierlichen Verbesserungsprozess. Neben der technischen Integration von Hilfsmitteln wie OneTap sollte stets Folgendes beachtet werden:
- Regelmäßige Updates und Audits:
Technologische Entwicklungen und gesetzliche Änderungen machen es notwendig, dass Webseitenbetreiber ihre Plattformen regelmäßig überprüfen und anpassen. - Einbindung von Nutzerfeedback:
Testen Sie Ihre Webseite mit echten Nutzern – insbesondere mit Personen, die täglich auf Barrierefreiheitslösungen angewiesen sind. So erhalten Sie wertvolle Hinweise zur weiteren Optimierung. - Schulung und Sensibilisierung:
Alle am Entwicklungsprozess Beteiligten sollten im Thema Barrierefreiheit geschult werden, um von Anfang an inklusive Lösungen zu entwickeln.
Diese Maßnahmen tragen nicht nur zur Einhaltung der gesetzlichen Vorgaben bei, sondern verbessern auch nachhaltig die Nutzererfahrung und können sich positiv auf das Image eines Unternehmens auswirken.
Fazit
Das Barrierefreiheitsstärkungsgesetz markiert einen wichtigen Meilenstein auf dem Weg zu einer inklusiven Gesellschaft. Bereits heute müssen Webseiten und Onlineshops so gestaltet werden, dass sie den Bedürfnissen aller Nutzer gerecht werden – sei es durch eine klare Struktur, angepasste Schriftgrößen, hohe Farbkontraste oder eine optimierte Navigation. Für WordPress-Seitenbetreiber bietet das Plugin OneTap eine einfache und wirkungsvolle Lösung, um diese Anforderungen mit minimalem Aufwand umzusetzen. Indem Sie jetzt in barrierefreie Maßnahmen investieren, leisten Sie nicht nur einen wichtigen gesellschaftlichen Beitrag, sondern sichern sich auch langfristig den Erfolg Ihrer digitalen Angebote.
In einer Welt, in der der digitale Raum zunehmend unser alltägliches Leben bestimmt, kommt der Barrierefreiheit eine zentrale Bedeutung zu. Ob als rechtliche Verpflichtung oder als ethische Verantwortung – inklusives Design ist eine Investition in die Zukunft, die alle Seiten gewinnt. Welche weiteren innovativen Lösungen oder Tipps Ihnen beim Thema Barrierefreiheit interessieren? Vielleicht möchten Sie nächste Woche einen Blick auf fortschrittliche Testmethoden werfen oder sich über alternative Tools zur Usability-Optimierung informieren.








Hinterlassen Sie einen Kommentar