Wer auf seinem Plesk Server / VPS bereits die Cloudlösung Nextcloud erfolgreich nutzt, kann mit diesem Beitrag ein Online Office, ähnlich zu Google Docs, Tabellen und Präsentationen direkt innerhalb der eigenen Nextcloud Instanz nutzen, und das völlig kostenlos!
Für diese Lösung gibt es entweder OnlyOffice, oder Collabora Office. Auf letzteres wird in diesem Beitrag genauer eingegangen, auch deswegen, weil OnlyOffice derzeit noch laut verschiedenster Bewertungen in Nextcloud technische Probleme hat. Nutzer beklagen bei OnlyOffice mit Nutzung in Nextcloud teilweise sogar den Verlust oder Beschädigung ihrer Dokumente. Aus diesem Grund habe ich mich für Collabora Office entschieden.
Noch mehr Informationen zu Nextcloud mit Collabora Office finden sich hier: https://nextcloud.com/de/collaboraonline/
Kurz zum Unterschied – Collabora Office vs. OnlyOffice:
Technisch gesehen wird bei Collabora Office die Verarbeitung der Daten serverseitig durchgeführt und nur die Anzeige zum Browser des Benutzers als Bildausschnitte gesendet. Aus diesem Grund kann vor allem bei langsamer Internetverbindung oder schlechter Serveranbindung Collabora Office träger reagieren, als OnlyOffice.
Bei OnlyOffice erfolgt die Verarbeitung der Daten und Nutzereingaben browserseitig und nur die finalen Daten werden zum Speichern an den OnlyOffice Server geschickt. Diese Verarbeitung ist zwar deutlich schneller, jedoch besteht genau hier beim Abbruch der Internetverbindung das Problem, dass die bearbeiteten Daten nicht mehr zum Server zurückgesendet werden können und es kann zu Datenverlust kommen.
Ansonsten bieten beide Systeme eine Art „Community Edition“ an, welche vollständig kostenlos ist. Im Detail von Einschränkungen ist nur OnlyOffice zu erwähnen, bei welchem auf Mobilgeräten nur der Lesemodus, aber kein Bearbeitungsmodus verfügbar ist.
Weitere Unterschiede und eine Tabelle zu den Unterschieden findet man hier: https://blog.linuxfabrik.ch/2020/09/collabora-vs-onlyoffice-auf-unseren-nextcloud-servern/
Die Installation von Collabora Office CODE mit Docker Image in Plesk
Bei nachfolgender Anleitung werden unbedingt Root-Zugriffsrechte sowohl auf den Plesk-Server als auch per SSH benötigt, also Zugriffsdaten bereithalten und in Plesk und auf der Console anmelden. Die Anleitung basiert im Wesentlichen auf den Anleitungen auf markus-blog.de jedoch ergänzt um eigene Erfahrungswerte und Links.
Folgende Beiträge habe ich dazu von markus-blog.de verwendet:
1. Docker in Plesk installieren
Dazu in Plesk auf „Erweiterungen“ gehen und nach „Docker“ oben rechts suchen und die Erweiterung installieren. Ein Abo muss nicht abgeschlossen werden und die Standard-Docker-Erweitung ist komplett kostenlos. Sobald die Erweiterung installiert ist, erscheint diese wie im Screenshot dargestellt. Außerdem ist in der linken Menüleiste ein neuer Punkt „Docker“, in welchem man grafisch die Docker-Container prüfen und ggf. bearbeiten kann.
2. Neue Subdomain für Collabora Office CODE Docker Container anlegen
In Plesk muss für das Collabora Office, welches man später in Nextcloud einbindet, eine eigene Subdomain eingerichtet werden, über welche der Docker Container erreichbar ist.
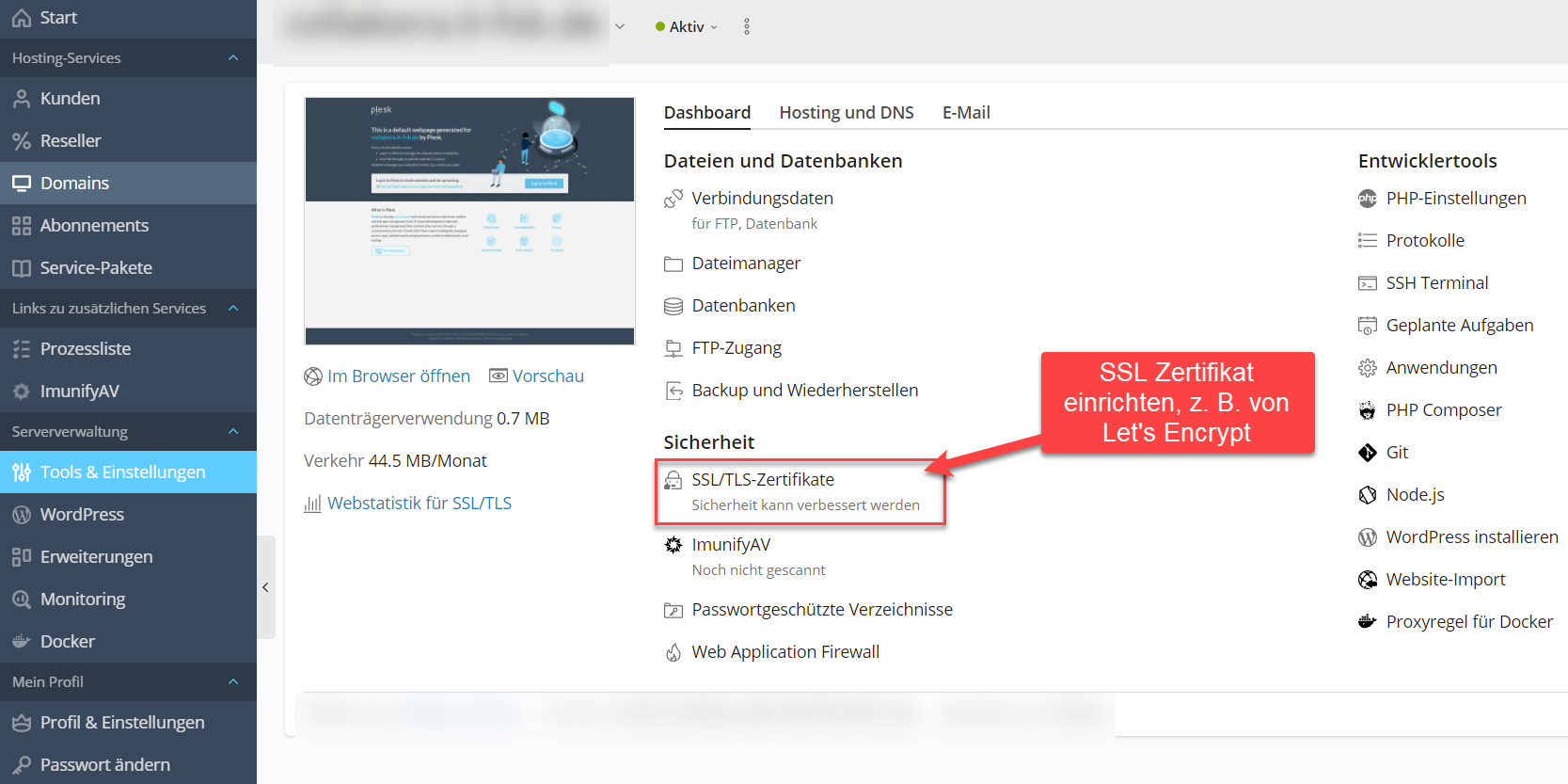
Die Subdomain muss mit einem SSL-Zertifikat z. B. von Let’s Encrypt geschützt werden.
Außerdem müssen auch noch nachfolgende Einstellungen am den „Einstellungen für Apache & nginx“ in der neuen Subdomain vorgenommen werden:
- Proxymodus ausschalten, damit alles direkt über NGINX läuft
- Zusätzliche Anweisungen für NGINX einfügen, damit das Docker Image von Collabora Office CODE funktioniert
3. NGINX Zusatzkonfiguration für neue Subdomain konfigurieren
In den „Einstellungen für Apache & nginx" den Proxymodus ausschalten (Häkchen entfernen) und bei „Zusätzliche nginx-Anweisungen" nachfolgenden Code einfügen:
# static files
location ^~ /loleaflet# WOPI discovery URL
location ^~ /hosting/discovery# Capabilities
location ^~ /hosting/capabilities# main websocket
location ~ ^/lool/(.*)/ws$# download, presentation and image upload
location ~ ^/lool# Admin Console websocket
location ^~ /lool/adminws
Mehr Informationen zur Konfiguration findet man auch hier: https://www.collaboraoffice.com/code/nginx-reverse-proxy/
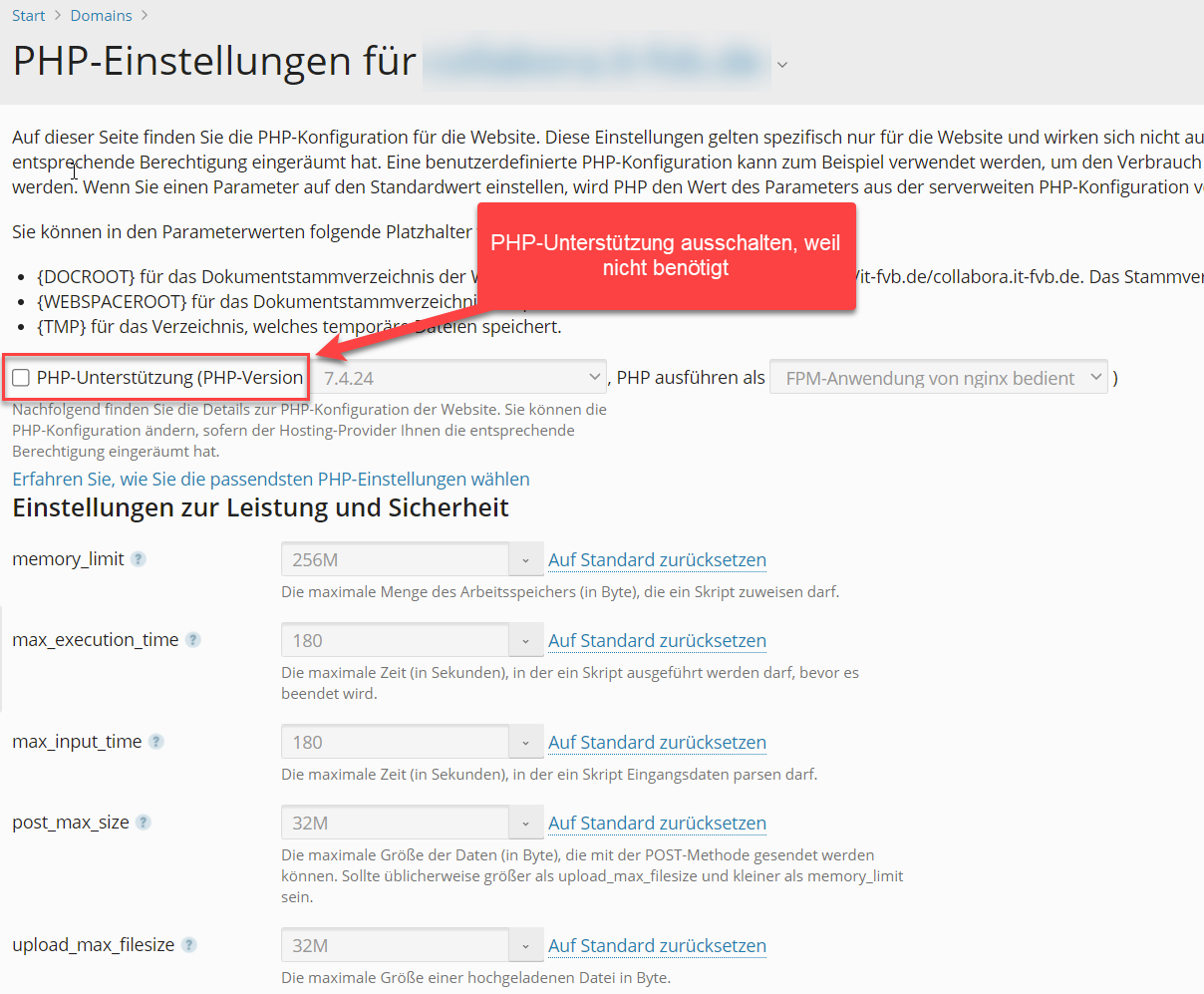
4. PHP-Unterstützung für die neue Subdomain ausschalten
Nachdem unter der Subdomain ein Docker Container laufen soll, benötigt diese Domain keine PHP-Funktionalität.
Aus diesem Grund muss in den Domain-Einstellungen unter „PHP-Einstellungen“ das Häkchen für PHP-Unterstützung entfernen.
5. Collabora Office CODE Docker Container auf Server installieren
In diesem Schritt muss per SSH-Console mit Root-Rechten auf dem Server folgender Befehl abgesetzt werden, bitte dazu alle fett geschriebenen Befehle auf die eigenen Werte abändern. Unbedingt darauf achten, dass bei der Domain nicht die neue Subdomain von Collabora Office, sondern die echte Subdomain der Nextcloud-Installation angegeben wird!
Collabora Office Code Docker Container auf Server laden, starten und für die Nextcloud-Instanz freigeben:
docker run -t -d -p 127.0.0.1:9980:9980 -e ‚domain=hier\\.die\\.subdomain\\.von\\.nextcloud\\.und-Punkte-mit-doppeltem-backslash‚ -e ‚username=hier-alpha-numerischer-benutzername‚ -e ‚hier-alpha-numerisches-passwort‚ -e ‚dictionaries=de en‘ –restart always –cap-add MKNOD collabora/code
Falls man mehrere Nextcloud-Instanzen am Server laufen hat, kann man die Domains mit einem Pipe-Zeichen | trennen. Unbedingt alle Punkte in den Domain mit . umschreiben.
Um zu prüfen, ob der neue Docker Container von Collabora Office CODE läuft, kann man folgenden Befehl absetzen:
docker ps
6. Prüfung ob der Collabra Office CODE Container korrekt funktioniert
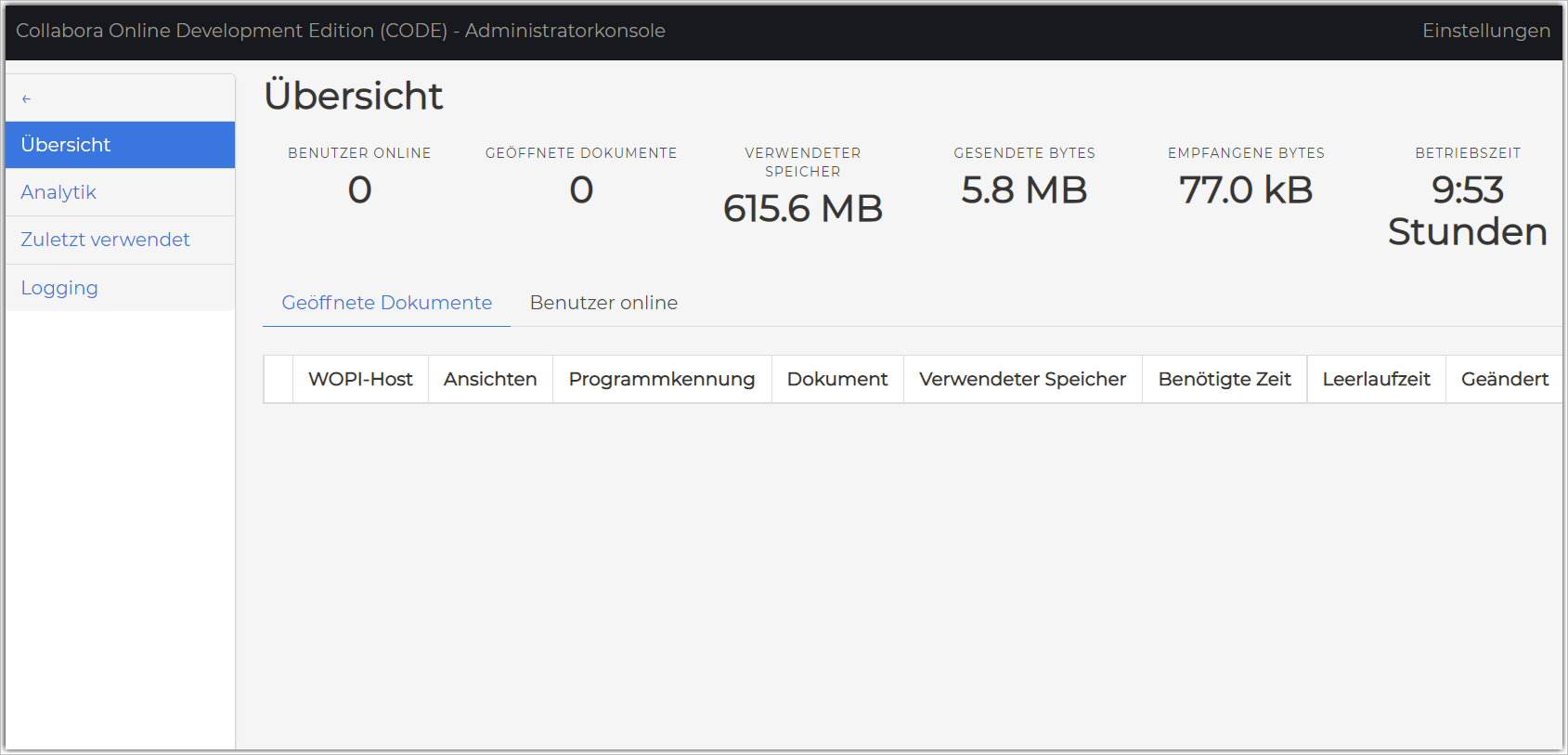
Wenn bis jetzt nach Anleitung alles funktioniert hat, kann man über die Collabra Office Subdomain über den Aufruf im Browser prüfen, ob man die Oberfläche dazu aufrufen kann. Hierzu wird der Benutzer und das Passwort benötigt, welches man bei der Installation per SSH Console für den Docker Container verwendet hat:
https://subdomain-fuer-collabra-office.meine-domain.tld/loleaflet/dist/admin/admin.html
7. Collabora Online App in Nextcloud installieren und konfigurieren
Um das neu eingerichtete Collabora Office in Nextcloud zu nutzen, muss nun in Nextcloud über „App“ die Erweiterung „Collabora Online“ installiert werden. Diese findet man in der Rubrik „Büro & Text“.
Anschließend geht man über die Einstellungen der Nextcloud (Zahnrad rechts oben im Dropdown von den Benutzer-Initalien) auf den neuen Menüpunkt „Collabora Online Development Edition“ und wählt dort „Verwenden Sie Ihren eigenen Server“ aus. Hier muss dann nur noch die Adresse zur neu eingerichteten Subdomain inkl. https:// vorangestellt hinterlegt werden.
Ab diesem Zeitpunkt sollten alle Office-Dokumente automatisch in Nextcloud mit Collabora Office geöffnet werden. Ein gemeinsames Bearbeiten der Dateien ist dadurch automatisch möglich. Wenn mehr wie ein Benutzer gleichzeitig eine geteilte Datei offen hat, sieht man die Änderungen des anderen Benutzers live!













Hinterlassen Sie einen Kommentar